Is mijn website geschikt voor mensen met een (lees)beperking?

Het is belangrijk dat een praktijkwebsite toegankelijk is voor iedereen. Denk daarbij ook aan mensen met een visuele of cognitieve beperking, zoals blinden en slechtzienden of mensen die niet in staat zijn om een toetsenbord of een muis te bedienen.
In de meeste gevallen gebruikt deze doelgroep zogeheten voorleessoftware, waarbij digitale teksten worden voorgelezen met goed klinkende stemmen. Het is daarbij belangrijk dat de software de teksten goed kan lezen. Om je teksten hiervoor beter leesbaar te maken, hebben we een aantal tips.
Tip 1: Maak gebruik van opsommingstekens op je website
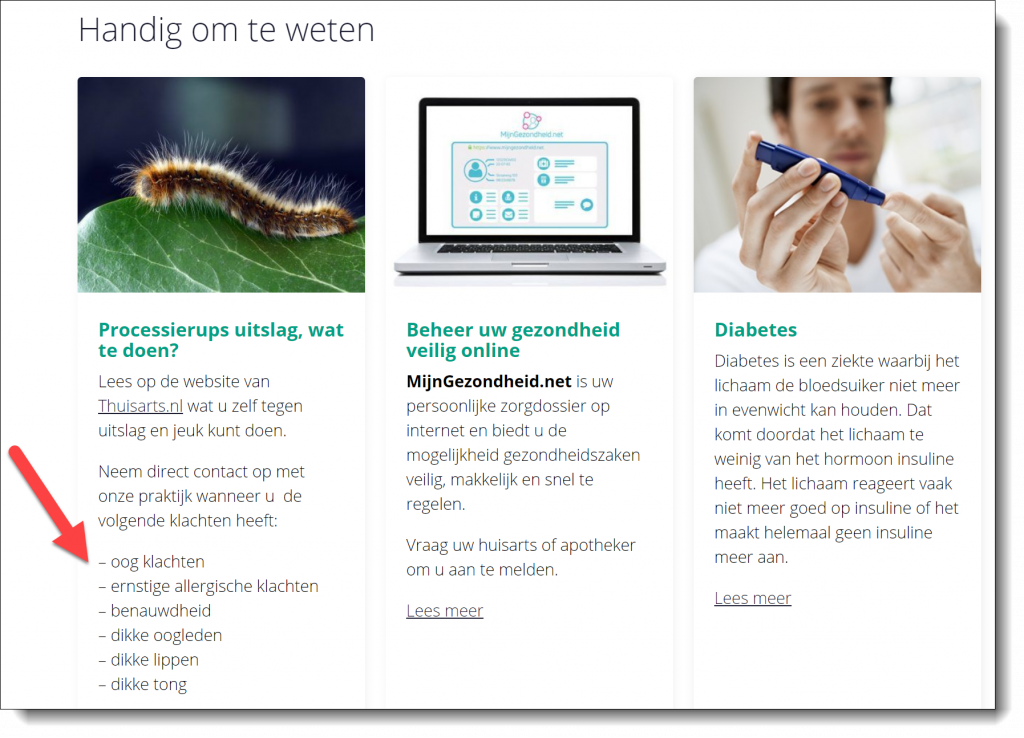
Stel; je wilt omschrijven voor welke klachten de patiënt direct contact moet opnemen met de praktijk. Vaak wordt voor de opsomming van de klachten gebruik gemaakt van bijvoorbeeld streepjes in de kantlijn.

Afbeelding 1: voorbeeld van streepjes in de kantlijn
Om tekst goed voor te kunnen laten lezen is het aan te raden om geen gebruik te maken van streepjes, maar van opsommingstekens. Door opsommingstekens te gebruiken, snapt de voorleessoftware dat de tekst puntsgewijs moet worden voorgelezen.
Tip 2: Maak gebruik van koppen op je pagina’s
De bezoeker van je website zal waarschijnlijk eerst alle koppen op je pagina lezen om zo de structuur te herkennen en snel te vinden wat hij of zij zoekt.
Ook voorleessoftware kan op deze wijze een structuur herkennen en voorkomen dat de hele pagina moet worden voorgelezen aan iemand die bijvoorbeeld blind is.
Het is daarom verstandig om alle pagina’s op je website op te bouwen met gebruik van kopteksten. Zo kan iemand met een beperking ook snel de juiste informatie vinden.

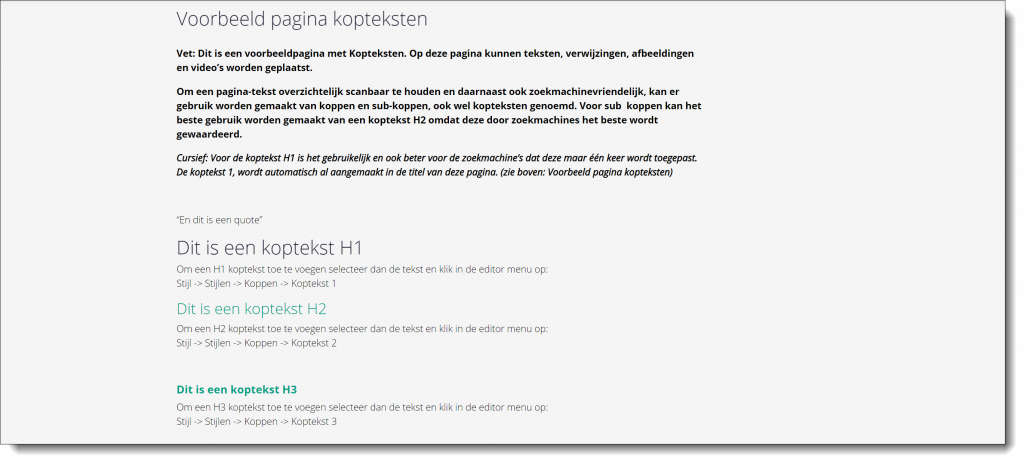
Afbeelding 2: gebruik van kopteksten
Werk in de juiste volgorde
Een kop in codetaal wordt aangeduid met H1, H2 , H3 etc. Hierbij staan de cijfers voor de mate van belangrijkheid.
De titel van je pagina wordt getoond met een Koptekst 1 [H1). Logischerwijs vervolg je dan de rest van je koppen met een Koptekst 2 en een Koptekst 3. (H2, H3)
Begin dus niet met een H3, ook al ziet dat er visueel misschien mooier uit.
Tip 3: Gebruik altijd een omschrijving bij het invoegen van een afbeelding op je website
Probeer bij afbeeldingen altijd een goede omschrijving mee te geven. In het beheersysteem van een website heet dit een alternatieve tekst of in code taal een ALT-tekst.
Bij het toevoegen van een afbeelding aan een website wordt hiervoor altijd een veld getoond. Laat je deze zogeheten ALT-tekst leeg, dan negeert de voorleessoftware deze afbeelding.
Geef je in dit veld een omschrijving van de afbeelding, dan zal de voorleessoftware dit herkennen en netjes voorlezen waar de afbeelding over gaat. Op deze wijze kan iemand met een visuele beperking de afbeelding ook begrijpen.
Tip 4: Gebruik een omschrijvende link-tekst
We zien vaak dat alleen de woorden ‘klik hier’ worden gebruikt bij link-teksten. Dit is voor mensen met voorleessoftware niet prettig. Zij weten dan namelijk niet waar ‘klik hier ’ naar verwijst.
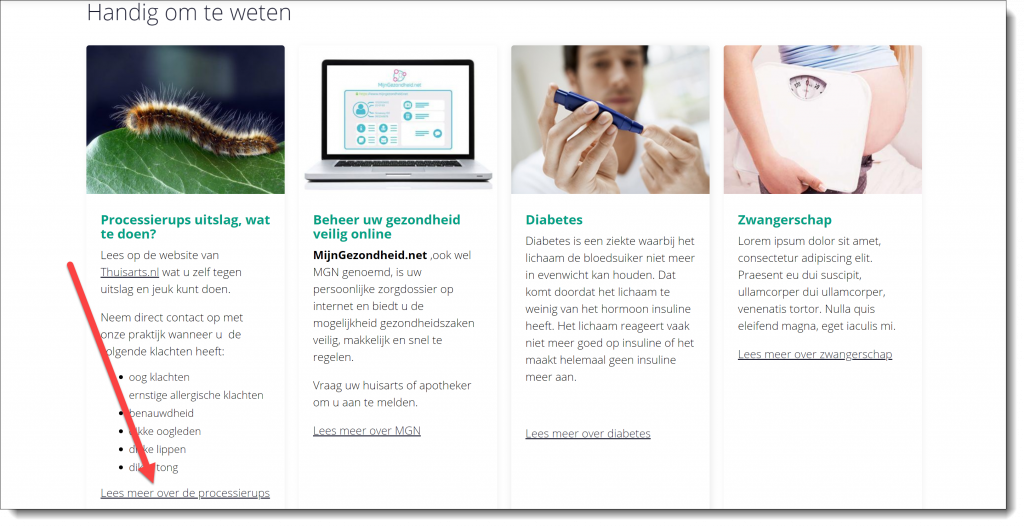
Stel je verwijst naar een pagina over klachten en de processierups, dan kun je het beste de link-tekst ‘lees meer over de processierups ‘ gebruiken met een link naar de pagina.
Op deze wijze is het vooraf duidelijk waar je naar toe gaat als je op de link klikt.

Afbeelding 3: voorbeeld van een omschrijvende link-tekst



